Semtech LoRa Edge Tracker LR1110 Geolocation example in two minutes¶
What is it¶
In this page we are going to show how to use your Semtech LR1110 device on out platform to get it's Latitude and Longitude.
Step 1: Register or Sign In your LoRa Cloud account¶
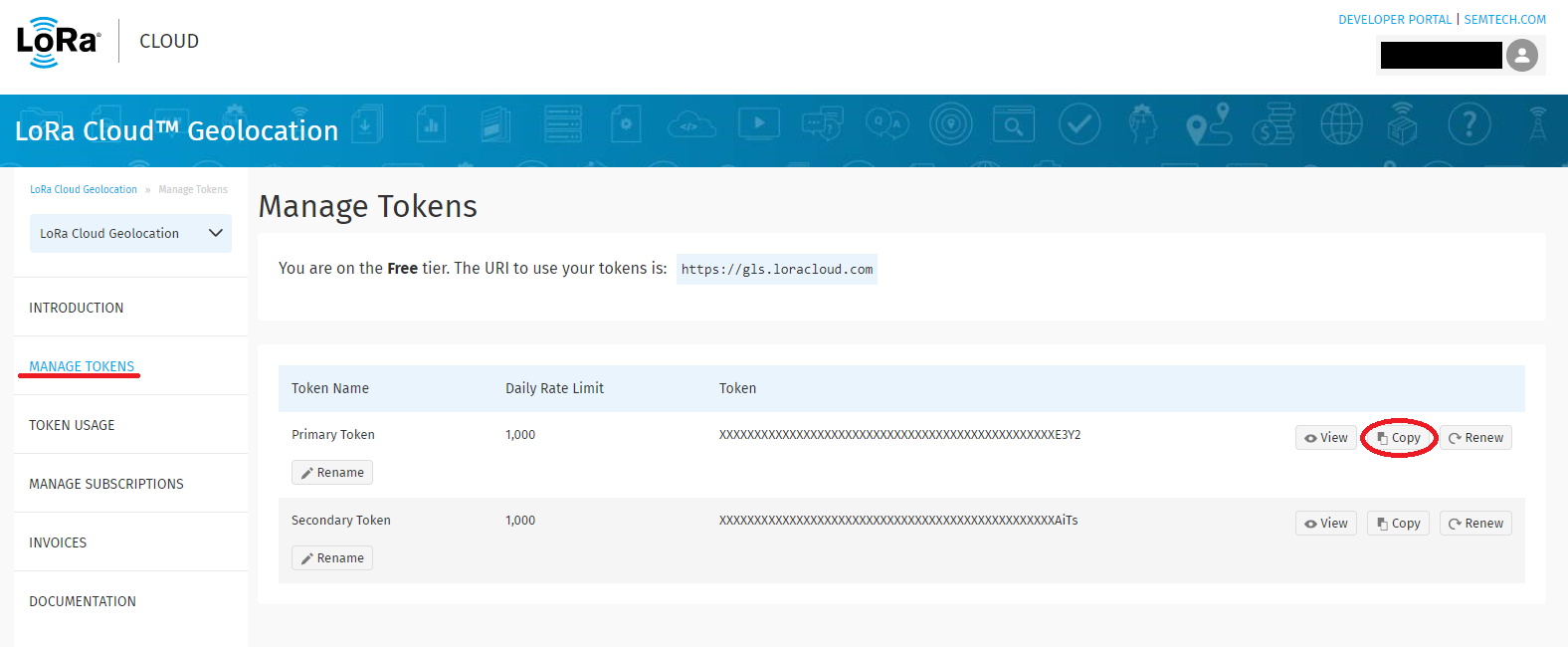
Go to https://www.loracloud.com/ click on "LOGIN or REGISTER" and follow the Sign In or the Register process based on your case. Once Logged In, click on "LoRa Cloud Geolocation" then click on "MANAGE TOKENS", here you can find your API tokens, click Copy on the token you want to use, this will be used in the next step.

Step 2: Paste your API Key in the Parsing Scene¶
The following Lua code will be used in your Node RX Scene.
-- Insert your Input fields, click ok Save on the right and click on Start Script to update the Latitude and Longitude
-- Input fields
APIKey = "" -- paste here your API key obtained from your loracloud account at https://www.loracloud.com/portal/geolocation/token_management
DevEUI = "" -- Write here the Device EUI of your Node, you can click the copy button next to the text field and paste it here
AppEUI = "" -- Write here the Application EUI of your Node, you can click the copy button next to the text field and paste it here
-- Initial function that allow us to understand if the scene has started from a rx of the node or manually
LDSourceOrigin = resiot_startfrom()
if LDSourceOrigin == "Manual" then -- Scene manually start, usually used for test purposes
Payload = resiot_hexdecode("")
Port = "99" -- Example Port
DevEUI = "" -- Example DevEUI *can be left empty
AppEUI = "" -- Example AppEUI *can be left empty
else -- Scene started by node rx
Payload, err = resiot_hexdecode(resiot_comm_getparam("payload")) -- We save the payload from the message
Port = resiot_comm_getparam("port") -- We save the port from the message
DevEUI = resiot_payload_getparam("deveui") -- We save the DevEUI of the node
AppEUI = resiot_payload_getparam("appeui") -- We save the AppEUI of the node
Tag = Payload[1]
if Tag ~= 0x06 or Tag ~= 0x07 then
return
end
Len = Payload[2]
payloadToSend = resiot_hexencode(Payload) -- parsing from table to string
payloadToSend = string.sub(payloadToSend, 5) -- removing the first 4 chars to remove the tag and len
-- The body of the HTTP request
CurlData = '{"method": "post","url" : "https://gls.loracloud.com/api/v3/solve/gnss_lr1110_singleframe", "headers":[{"name": "Accept", "value": "application/json"}, {"name": "Ocp-Apim-Subscription-Key", "value": "'..APIKey..'"}], "data": "{\\"payload\\":\\"'..payloadToSend..'\\"}", "login": "", "pw": ""}'
Json, err = resiot_curl(CurlData)
if err ~= "" then
-- error
resiot_debug("resiot_curl err: "..err)
else
-- value read correctly
errorAPI = json_getfield(Json, "errors")
if errorAPI ~= '[]' and errorAPI ~= '' then
resiot_debug("API errors: "..errorAPI)
return
end
result = json_getfield(Json, "result")
Latitude = json_getfield(result, "llh.0")
Longitude = json_getfield(result, "llh.1")
Latitude = tonumber(Latitude)
Longitude = tonumber(Longitude)
Error = resiot_setlatitudelongitude(AppEUI, DevEUI, Latitude, Longitude)
if Error ~= "" then
-- error
resiot_debug("resiot_setlatitudelongitude err: "..Error)
end
end
end
Copy this scene then in ResIOT click on Smart Scenes/Lua Scripts, click on New -> Script Lua 5.1 Scene, write a name for the scene and paste the code in the big textbox, then near APIKey between "" paste your API Key.
Step 3: Create your Device¶
Now in ResIOT go to Nodes/Devices -> Nodes/Devices, click on Custom Device, fill required the input fields (Name, Node AUTH, DevEUI...), then scroll the page up to "Scene on RX", click to expand, click on "Scene mode Payload Parsing", choose From Scene, in Scene choose the scene you just created. Re-open your scene and fill your scene and fill the remaining inputs in the Scene (DevEUI, AppEUI, HexID) and click on Save on the right. In your Node click on Create/Save on the right. The device should send a RX message and the Latitude and Longitude should be updated. Refresh the page to verify the values change.
Step 4: Add Map Widget in Dashboard¶
Now you can add a Map Widget to your Dashboard. Go to Settings -> Dashboard Widget, click on New -> Maps, edit the widget configurations then click on New Elements, in Nodes/Gateways choose your Node, in Tag Names the default value "View only the position" is the correct value. Click on Save on the right and now you should see the widget in your Dashboard.