Table Values
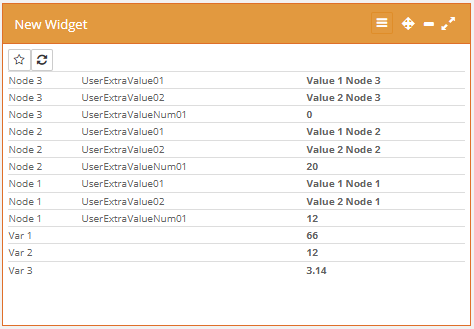
The Data Table Widget is the easiest type of widget to use and it is one of the few types that can use string values othe than numeric ones. This type of widget shows the selected values in a simple table format for an easy read of its content.
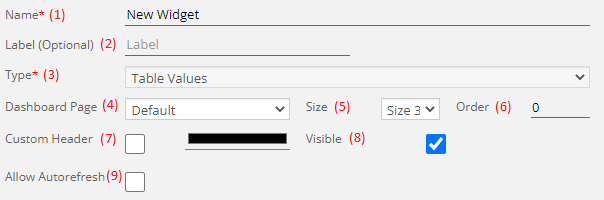
Fields¶
This widget type has only the basic fields since it doesn't need extra infoormations to show its values.

1) Name: This field will contain the name of the widget.
2) Label (optional): This is an optional field, if it isn't empty then it will replace the name shown in the dashboard.
3) Type: The type of the widget, in this case it will always have the "Table Values" value and cannot be changed.
4) Dashboard Page: In which page of the dashboard you want to create the widget, if you are creating the widget directly from the dashboard page then this field is blocked.
5) Size: Width of the widget, it can range between 3 and 12, the height of the widget is auto-adjusted depending on the width.
6) Order: Order of the widget inside of the page.
7) Custom Header: If checked, this allow you to select a custom color to use as the header of the widget instead of the default color.
8) Visible: Choose if you want the widget to be visible or hidden.
9) Allow Autorefresh: If it is checked then the widget will start with the Autorefresh on, refreshing the widget every 30 seconds.
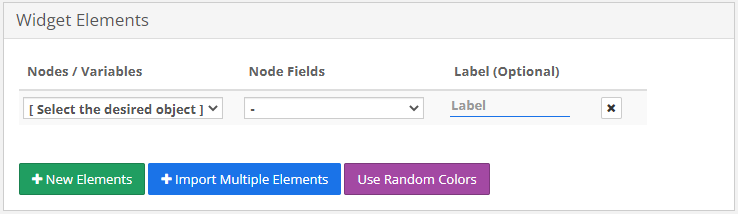
Widget Elements¶

This section let you choose which data you want to show. in the field Nodes/Variables you can, as the name says, choose either a Node or a Variable to show in the widget. If you choose a Node then the field Node Fields will unlock and populate with the node's Fields which only one can be selected for any Widget Element line. The Label field works differently in case you have selected a Node or a Variable, if this field is full and you selected a Node then the content of this field will replace the name of the Node Field when shown, otherwise if have selected a Variable then this field will be used as a small "information box" that will be written beside the name of the Variable.
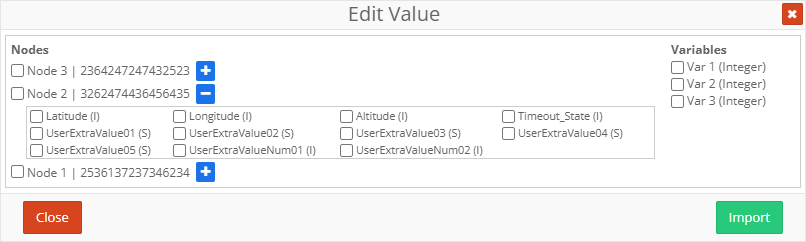
If you need to insert multiple Nodes or Variables you can click the Import Multiple Elements button to insert all of them at once.