Introduction
Dashboard¶
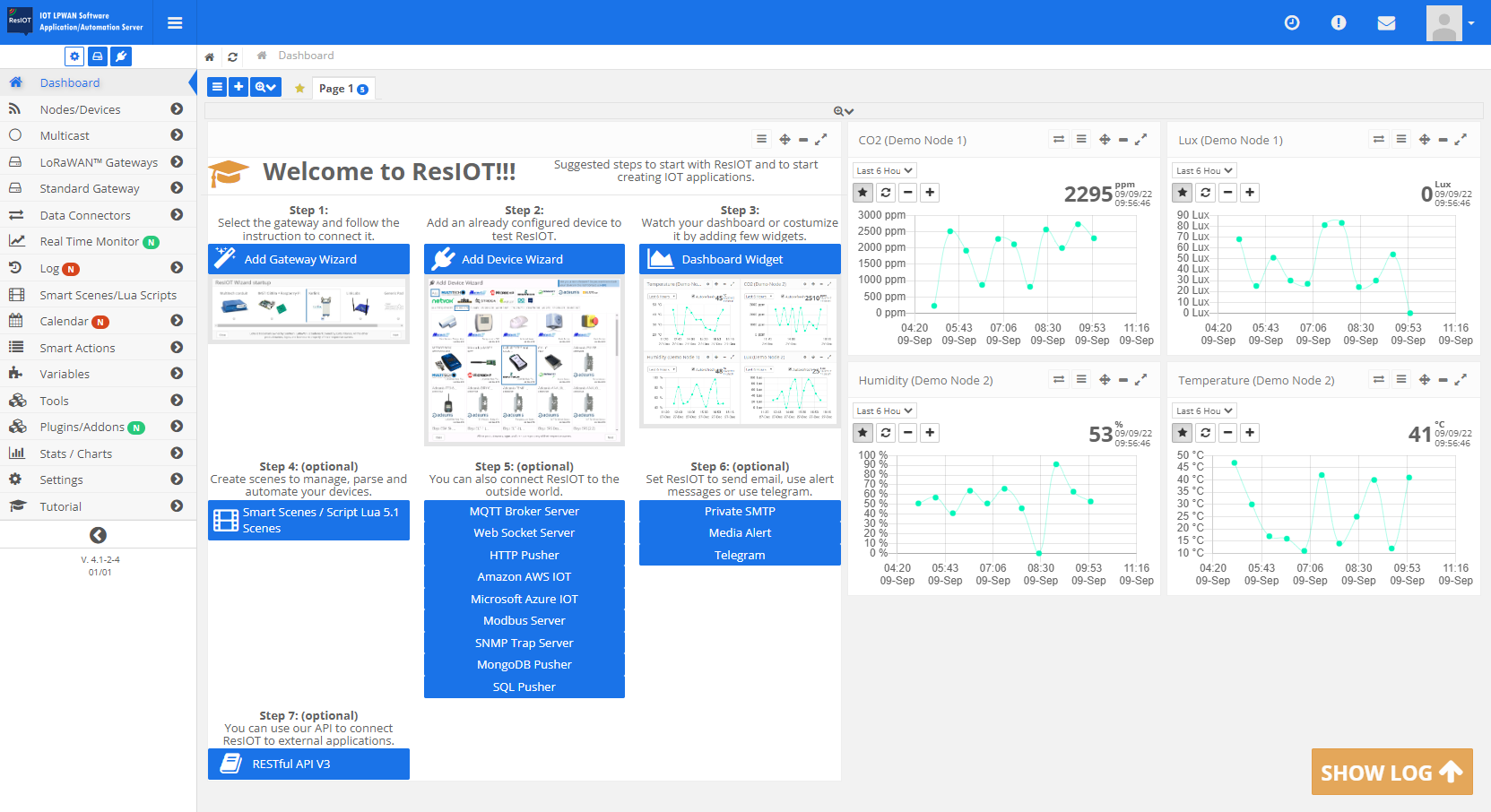
The Dashboard page is the home page for the ResIOT platform. The dashboard contains the widget created automatically or manually by the user and can be arranged as the user want.

Where you can find it¶
The Dashboard is the first voice of the menu on the left.

Usage¶
This page will be home of different type of widget. You can create your custom widget by entering the Dashboard Widget section in the Settings menu. See below for more information.
Dashboard Widget¶
Where you can find it¶
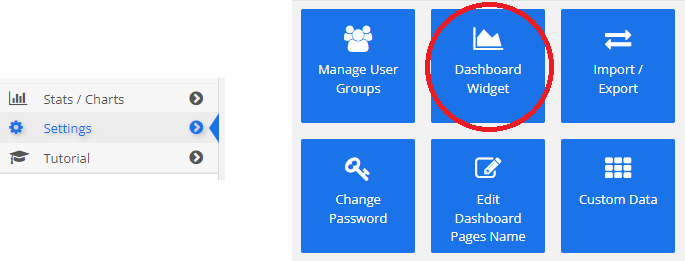
Dashboard Widget is located under the Settings item and above the Sub Accounts one.

Usage¶
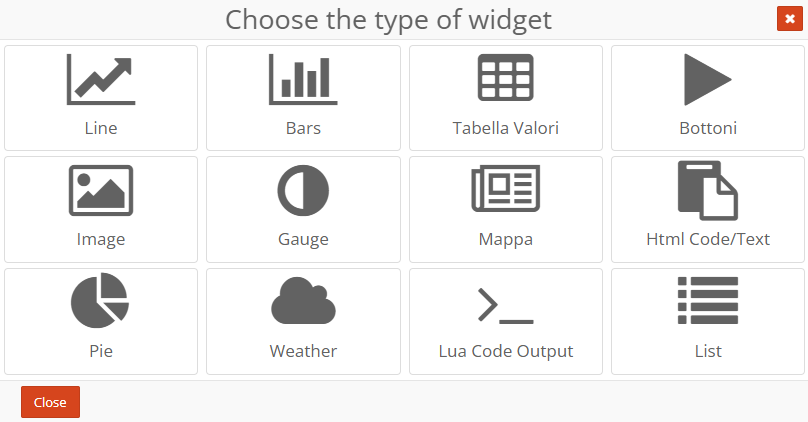
Dashboard Widget allow you to easily monitor and manage your data through Line, Table and other widgets.
There are 12 types of widgets, each one has its own functions and layout, so you can choose which one to use based on what you need.